Unleashing my Figma-nificent Mockup Magic!
Website Mockups
Ever wondered what a website might look like without the daunting task of building it from scratch? Maybe you're seeking inspiration or just need a quick way to convey your ideas. That's where website mockups come in.
As a graphic designer who also dabbles in website creation, I've come to appreciate their significance. Website mockups offer a clear preview of how a website will look in a browser, making them invaluable for designers and stakeholders alike.
I have a strong love for mockups. They provide a static representation that closely resembles the final website, even though they may lack dynamic elements like animations, pop-ups, or working links. Creating these mockups is a labor-intensive process, but I enjoy collaborating with UI/UX designers and website developers to bring them to life.
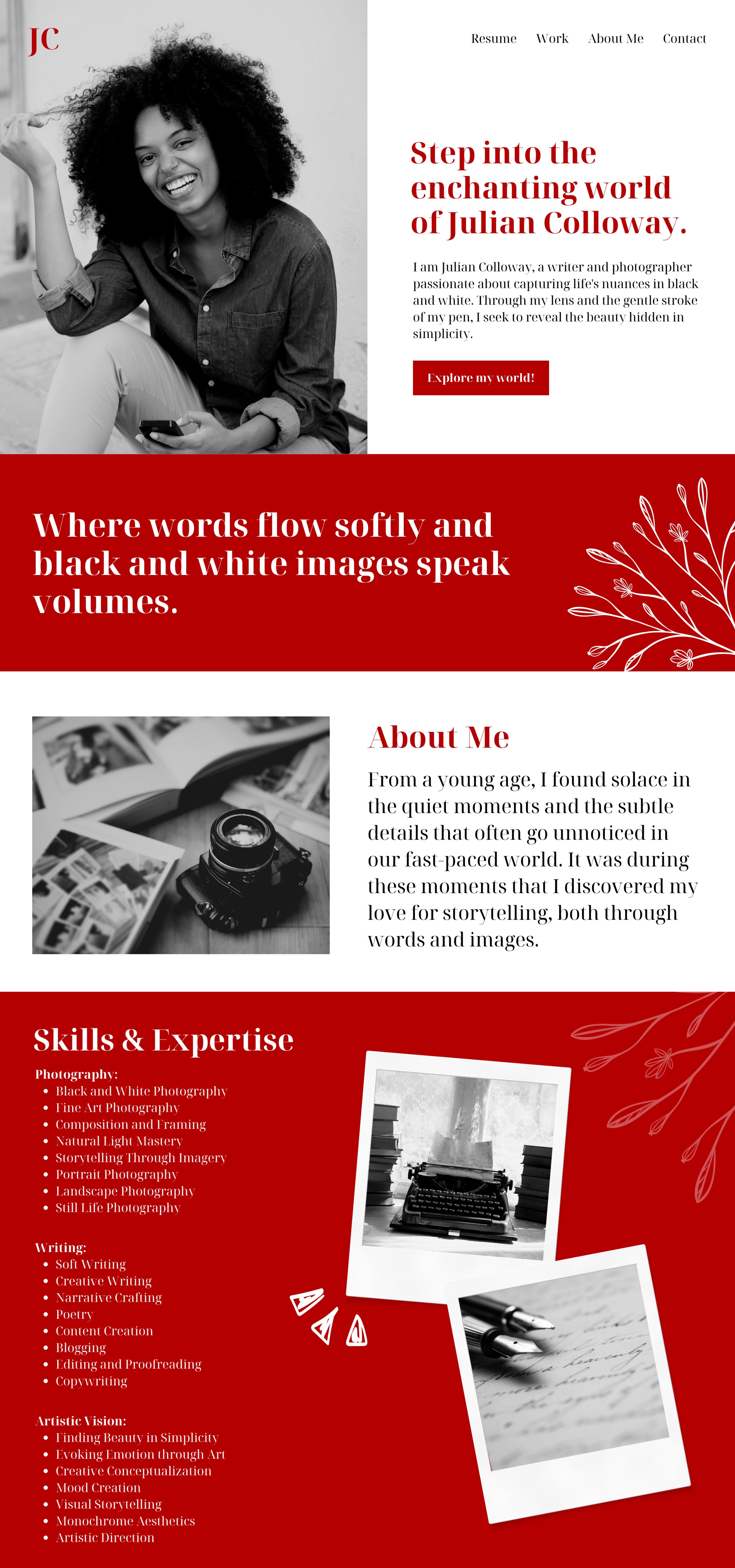
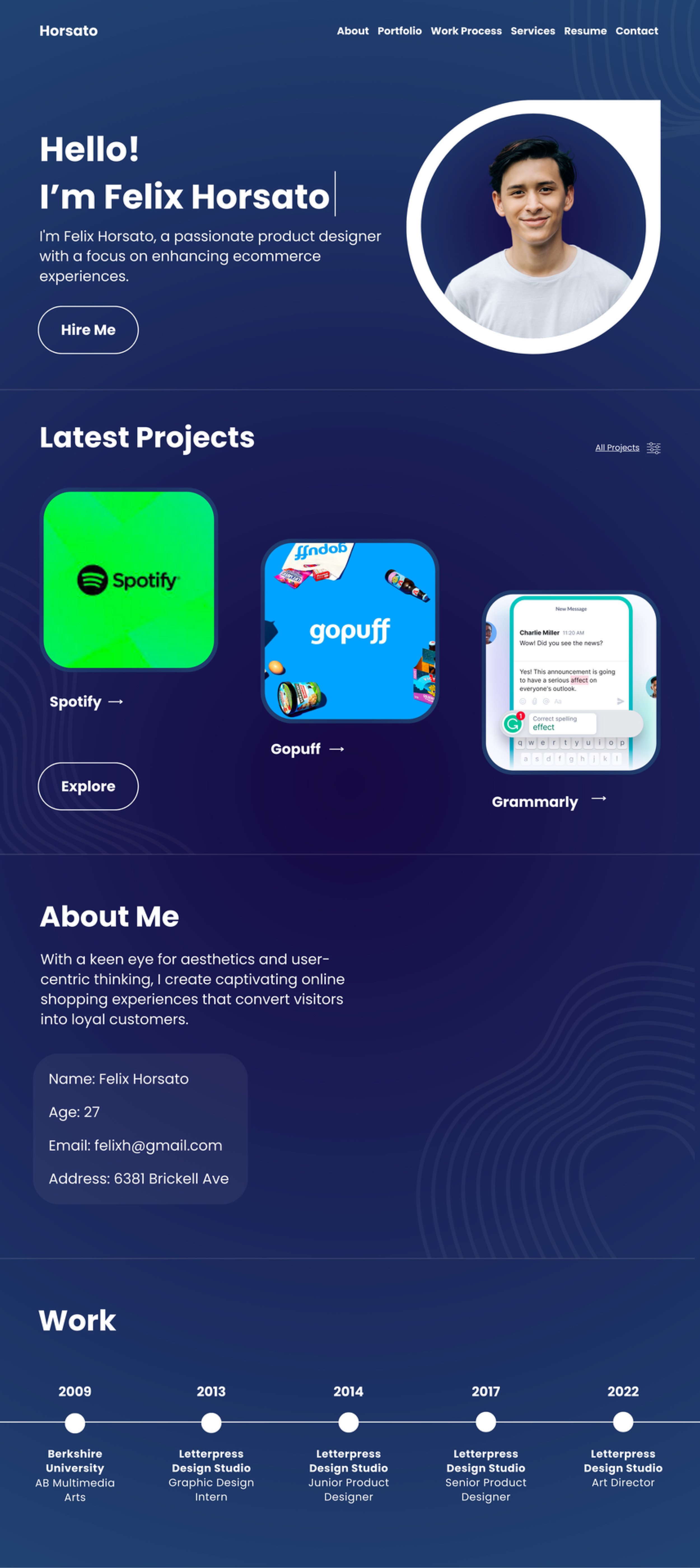
When crafting mockups, I turn to Figma to add intricate details and visual appeal that go beyond wireframes. This involves carefully selecting colors, typography, images, and various design elements to create a realistic representation of the website's appearance. Below, you'll find a collection of examples showcasing the mockups I've created.